
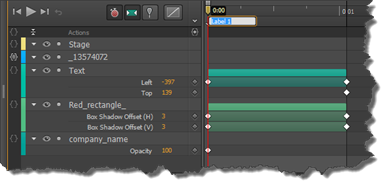
To set different properties of an object in different time segments we need to use keyframes. To animate an object we just need to set different settings for one property in different time segments. We can move it ot change the current time. On the left side are our objects and on the right the panel is divided in time segments. It’s just a place that has your objects and their status over time.
#Adobe edge animate cc examples software
If you have some experience in Adobe Flash, After Effects or some video editing software you probably already know what this is. There are three main things that we need – the timeline, keyframes and transitions. Now when we press the buttons they call the JavaScript functions and they start/stop the Edge composition. We open it in a text editor and in the “head” section we add the styles that we want. To do so, we need to edit the HTML file generated by Edge. Once you set the class of the object there, we need to add the external classes. Edge allows you to do this by using “class” button in the properties panel. The same way we import the images files for the rest of the UI.Įven though you can set all the HTML/CSS properties inside Edge, sometimes you might want to use external CSS classes. This way we import image file for radioactive symbol for our radiation scanner. From there we can drag and drop them in the scene. The imported files will be listed in the assets panel. To import them in edge we just go to File/import. Using this technique we create the rest of the html elements in the stage.Īpart from the HTML elements we can use image files that we designed in some external program (Photoshop, Illustrator, Corel Draw, etc.) or pictures. Again we set the properties in the properties panel.Īs we can see, to create HTML content you just need to use the tools on the stage and set the properties of the created objects in the properties panel. To create the text we just use the Text tool. There we set the colors and angles of the gradient. To do so we use background image property in the properties panel. However, this time we will set a gradient.

With the object still selected we set the background and border color in the properties inspector under section “color”.įinally we create the animated bar. Using the mouse we resize it and position it. Next will create the the background for the animated bar. With the object still selected we set the background and border color in the properties inspector under section “color”. Using the rounded rectangle tool we create a rounded rectangle on the stage. We will start by creating a bar that will measure imaginary radiation level (show below). For this tutorial we will create a HUD for a space ship. To create HTML elements you just have to use the appropriate tool from the tools bar. On the bottom is the timeline which is used for animation. On the right you will see the assets that are used in the project. On the left side you will find the tools bar (which has all the tools used to create HTML elements) and properties panel (which has all the properties of the selected object – size, position, color, etc.).

This is where all the HTML elements are created and positioned. In the center there is an area called “stage”.

The interface of Adobe Edge is quite simple. Once the HTML content is created it can be quickly integrated as game UI with Coherent UI. It provides visual interface that you can use to create all kinds of HTML elements without any programming whatsoever. To demonstrate this we will create a HUD for one of our new samples.Īdobe Edge Animate is a great tool that allows you to quickly create and animate HTML content. In this tutorial I would like to show you how easy it is to create great looking animated UI using Coherent UI and Adobe Edge Animate.


 0 kommentar(er)
0 kommentar(er)
